eLearning Solutions
Software: Articulate Storyline, Lectora / Saba
Media Development: Adobe cc – Images, Video, Animation, HTML / CSS and JavaScript.
Experience: I have created multiple projects for an International company in both Lectora and Storyline.
eLearning Projects
Understand the brief and requirements of the project is the first step.
(UX) Understanding the user of the course. How will they Interact and access the course etc …
Background:
UX / UI designs for multiple eLearning courses.
Templates and Assets creation within Lectora and Storyline.
Media Development
Working as a team between Courseware, SME and Media Developers, communication is vital to the success of the project.
Media helps to reinforce the learning experience.
Media Types:
Interactive multimedia
Video, Motion Graphics and Animation
Infographics
Rise 360
Click here to go to UX/UI Course in Rise 360
This is a work in progress. Unable to include storyline work due to storyline software only supporting PC not Mac computers.
Storyline Templates
Project example: UI / UX /LX Design for eLearning (Desktop only version)
Course Structure
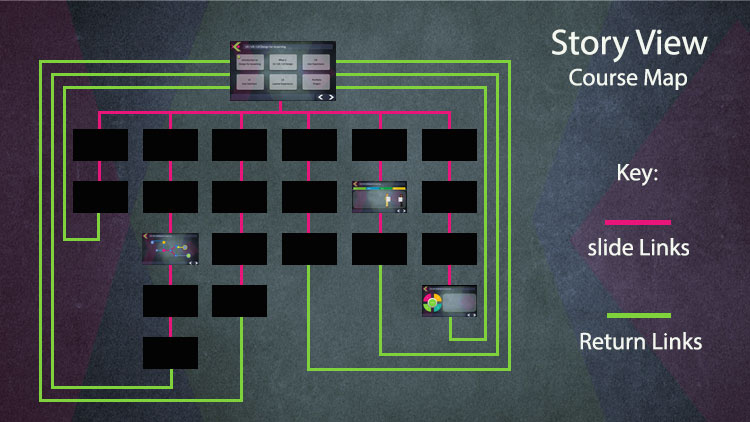
Story View
When building a course, a map of how the different slides connect & interact with each other is a great tool.
- Home slide connects to the landing pages of each section.
- After completion of the section, a return link guides the user back to the home page ready to start a new module / section.
- Within storyline you can see the course structure by viewing the story view tab.
Master template
For this project a clean but modern look was needed using the colours from the style guide. The logo reflects the content, and blended into the background image.
- Create the same look and feel across all slides within the template.
- The slide master template is used to control the default themes, colours, objects and text.
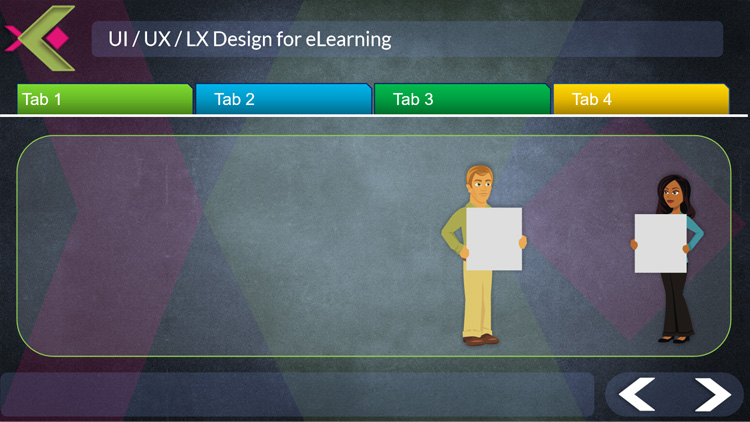
Tab Selection
For this design I have used the style guide colours to give a clean and visual appealing look and feel to the course.
- Tabs is one of the most commonly used interaction.
- Present a lot of content on one slide.
- Multimedia can be added to each Tab layer.
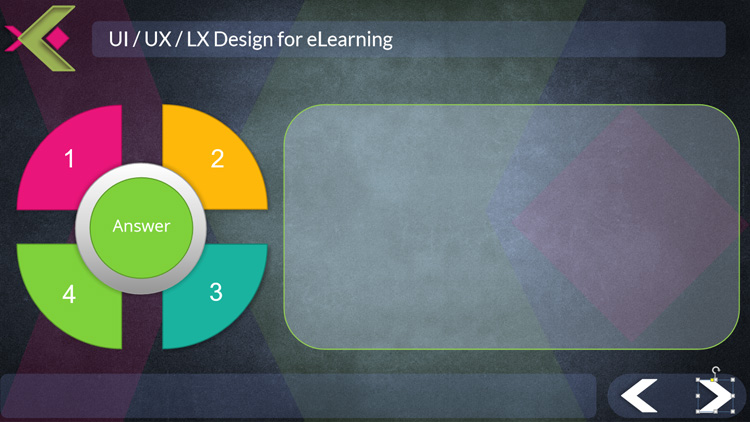
Question Type
This project required progress questions without grading. Style guide colours were used to keep with brand styles.
- Multi-tab system was created to show four questions on the same slide.
- Answer button in the centre revels the answer, and is coloured coded to the question.
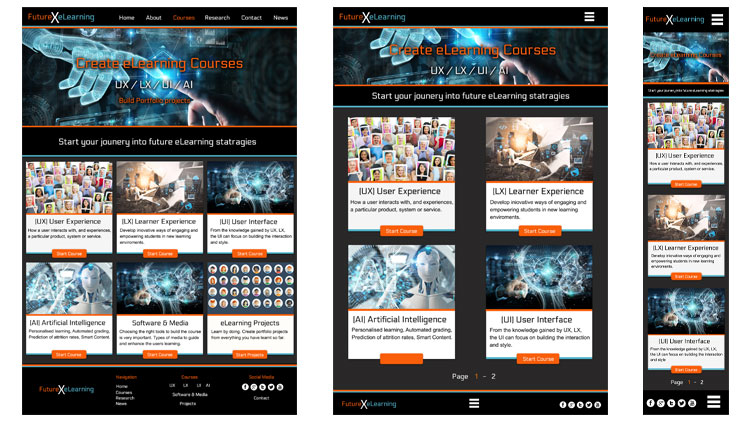
Website eLearning Template
Create eLearning Courses
Responsive template
Prototype of a responsive online eLearning website.
- Brand styles with bright call to action buttons.
- Desktop, Tablet and Mobile responsive website.
- Module based learning with a portfolio project at the end.